Centering content is a fundamental aspect of web design that can significantly enhance the visual appeal and user experience of your website. Whether you’re working on a simple personal blog or a complex web application, mastering the art of centering elements with CSS is essential. In this post, we’ll explore five effective methods to center content using CSS. From flexbox to grid, and even some classic techniques, you’ll find practical examples and tips to help you achieve perfect alignment every time. Let’s dive in and make your web pages look more polished and professional!
Below are five methods to center a div with CSS:
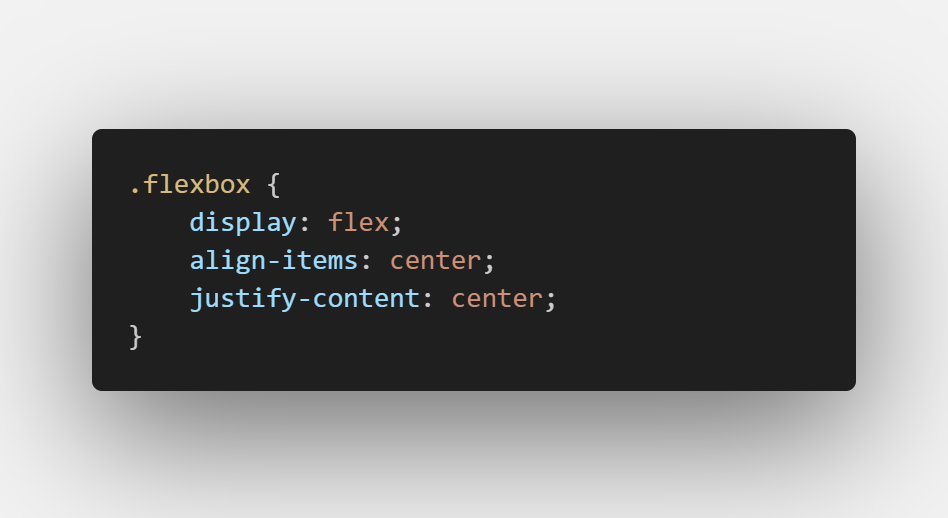
Centering content with CSS using Flex:

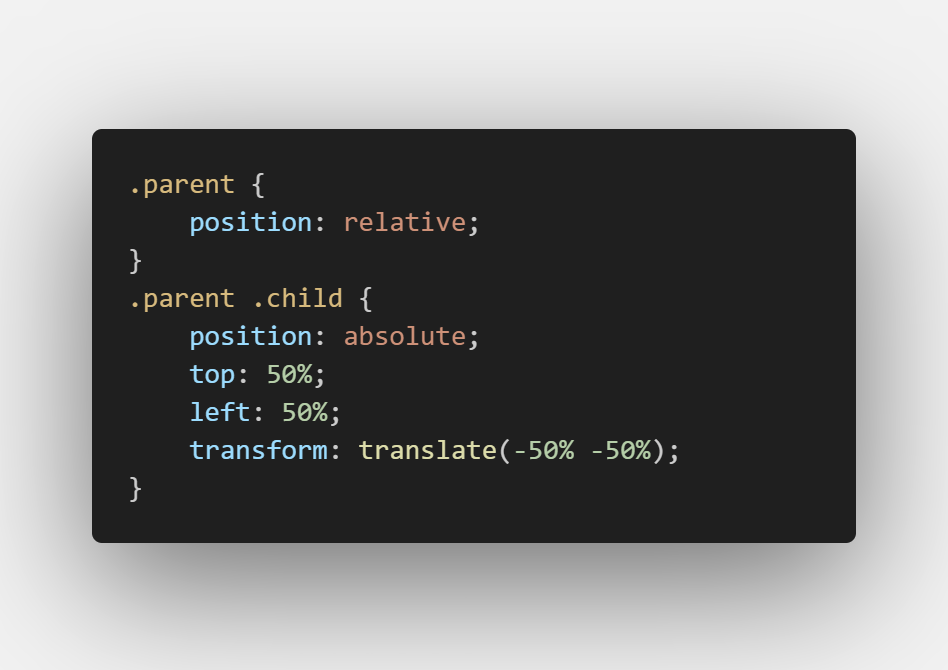
Centering content with CSS using Position Absolute:

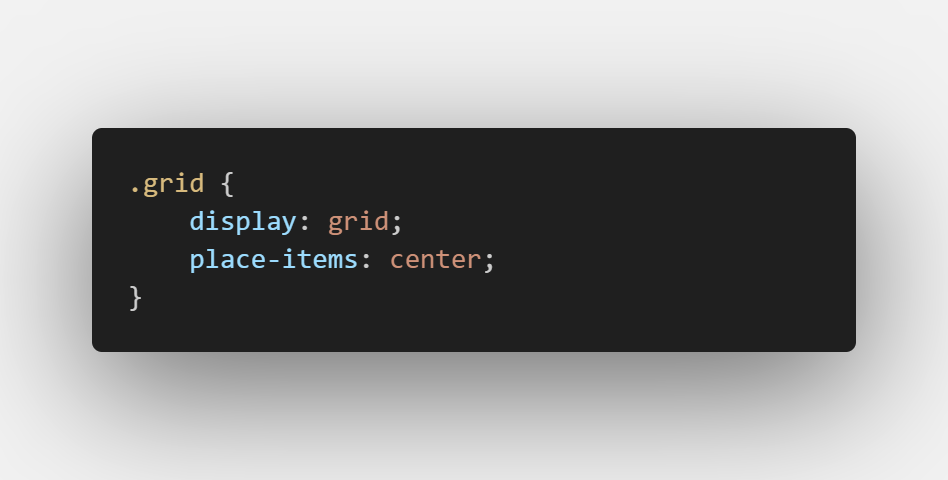
Centering content with CSS using Grid:

Centering content with CSS using Margin:

Practical Examples and Use Cases
Provide real-world examples to illustrate how these centering techniques can be applied in different scenarios:
- Centering a Modal Window: Show how to center a modal window both horizontally and vertically using Flexbox.
- Aligning a Navigation Menu: Demonstrate how to center a navigation menu within a header using CSS Grid.
- Centering Text within a Card: Explain how to center text within a card component using
text-alignand padding.
Conclusion
Mastering the art of centering content with CSS is a valuable skill for any web developer. By understanding and applying these five effective methods, you can ensure that your web pages are visually appealing and user-friendly. Whether you prefer the simplicity of text-align, the flexibility of Flexbox, or the precision of Grid, each technique offers unique advantages. also uses this any JavaScript framework/Library like Angular, React etc. Experiment with these methods to find the best fit for your projects and elevate your web design skills to the next level.